I need 10 minutes by bike to the bubble-tea-store and back.
2022
It’s one of either “using H3 because it’s too small for H1” (styling) or “there can only be one H1 on a page” (SEO-crap).
In my time interviewing at my current work (Junior–Senior Front-End-Devs), I didn’t have one applicant using H1-H6-Tags correctly.
Game-Dev: Have to remind myself that the engine doesn’t matter at first. Use something quick and known. When the game-prototype/idea is there, switching to another is not an issue.
Checking out Defold-Engine. Nice for 2D. Good showcase-game poki.com/en/g/zoom…
Pfusch to Talk
NTS: use Joey Jo-Jo Junior Shabadoo somewhere
.

💻 Not sure which kind of modal-component is more DX-friendly.
1: One which is used programmatically, like
modal = new Modal(); modal.open(content);
2: One which is used declaratively like
{modalShouldOpen ? <modal content="content"/> : null}
Currently using it the first way.
On Peppa Pig there are „normal“ doctors and vets.
Last day of therapy today after almost 2 years.
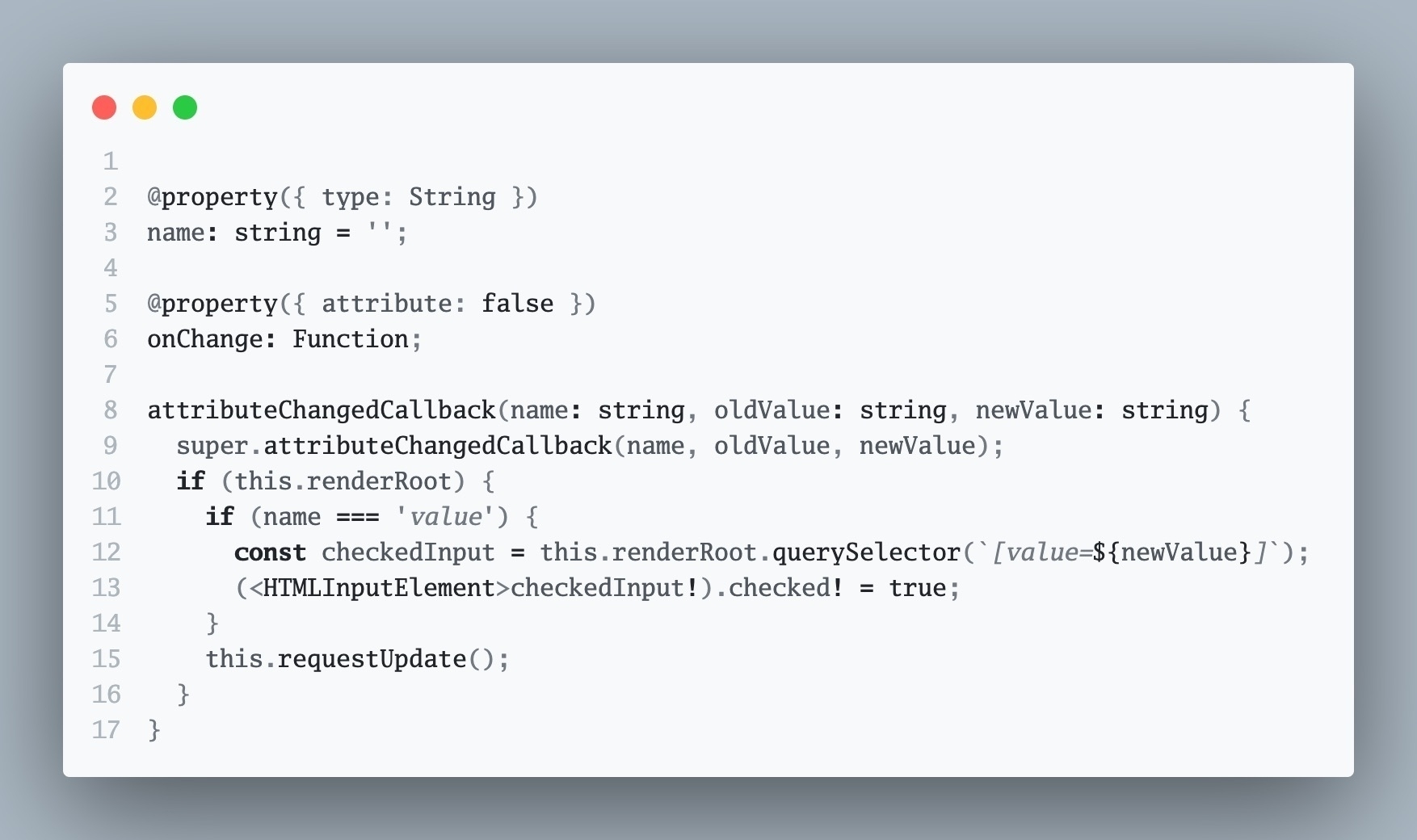
💻 One thing I would love to see in Lit: The option to make a component without creating a custom element. It would be the same, but without any shadow-dom. It could just render whatever is inside render() and have a div as root. Although usage then couldn’t be declarative in HTML, but would have to happen via manual instancing. This could be useful for components that don’t need to be custom elements, but still could utilise the overall architecture. of the project.
💻 Lit mostly provides a security-layer for interpreting HTML (Lit-HTML), and a couple of helper-features for element-classes. Especially TypeScript-Support. One thing that is non-trivial IMHO is to know, when elements will re-render. Not always straightforward, particularly with nesting. State on parent changes and triggers re-render. Will grandchildren re-render or not? With ReactJS you never ever have to worry about this.
💻 I really enjoy working with WebComponents/Lit. If I made a list of all the pros and cons, there wouldn’t be much on the “pro” side, and lots on “con”, but still I enjoy the simplicity. The one killer-con is, that it’s probably not very useful to have on my CV.
💻 Lit-ClassMaps are more useful than expected. Also I increased the print-width in my editor and project, since nested templates can get very indent-y and super-hard to read. From 80 to 140. Why not?
This is a nice ASCII-Zine. www.legowelt.org/shadowwol… Thinking about doing a punkrock-copy-paste-style zine for DevLids.
Yo Discord. Why is the cross green?

Also I finally feel like doing something productive again, after the whole stress with the second kid additional to the pandemic. Slowly starting to feel like myself again. Also my therapy is ending on Tuesday after almost two years, so there’s a milestone! I did some game-development here and there, but nothing motivated me enough to continue.
The main goal for the new DevLids-Client is to allow for a more browsable UX. Something with a nicer layout and lazy-loaded-scrolling. And to see what’s new in the front-end-area. I worked mostly with WebComponents in the last years, so time to catch up.
💻 Next.js is caching images, even from 3rd party sources. Very convenient! Currently running Kirby on local PHP and Next via Yarn. I’m not dealing with CORS in my free time, no sir. Enough of that at work. Will try to do all Next-requests server-side.
💻 Managed to update DevLids' KirbyCMS to the latest version and connect NextJS, all local, via an API plugin which I already had in Kirby.
💻 This git-command is a live-saver for late timesheet-bookers:
git log --since="7 days ago" --until="now" --author=nio --all
💻 About one or two years ago (I really don’t remember) I switched the color-scheme in my main editor (VSC) to a grayscale-scheme. Instantly liked it and didn’t change it ever since. Currently using the Go Mono font, too. I keep switching between that and Liberation Mono, which I saw Casey Muratory using a while ago.
github.com/be5invis/… go.dev/blog/go-f… www.fontsquirrel.com/fonts/lib…

I wonder if we (in IT and consulting) will ever return to any form of regulated attendance, where one has to be here or there for whatever reason. I used to prefer the office over home-office, but that changed after some time (> 1 year at least) getting used to.
Friday-afternoon is my most productive time. Usually no meetings, nobody needs help. There’s a “let’s finish this thing” vibe in the air.
💻 Petite-Vue is a lighter version of Vue.js, which can be just dropped into an html-document. Its purpose is “sprinkling” interactivity onto existing server-rendered pages. github.com/vuejs/pet…
Today I’m 14 years on Twitter. I’m happy that they don’t show you your first tweets, though. How often does a person change completely in 14 years?
There are 36 kinds of stories.
https://en.wikipedia.org/wiki/The_Thirty-Six_Dramatic_Situations
🎮 Played a little Elden today (30 minutes). Ended up at two sealed gates and no idea how to continue. Neither feel like googling nor like spending time searching. Will probably play Chinatown Detective Agency next.
MacOS Safari does not display the page-title of the active tab.