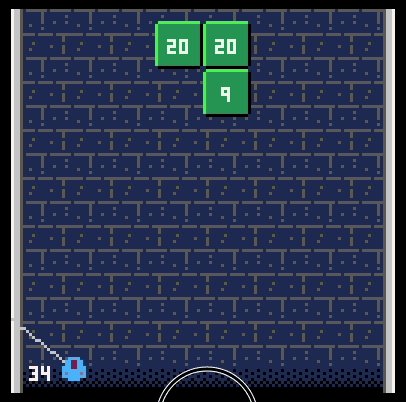
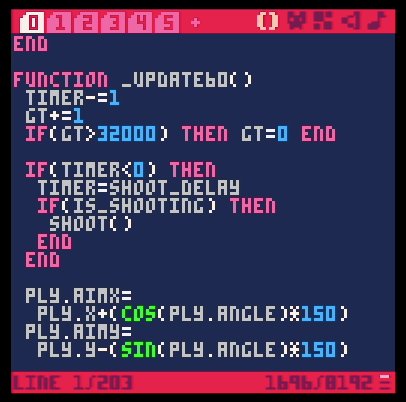
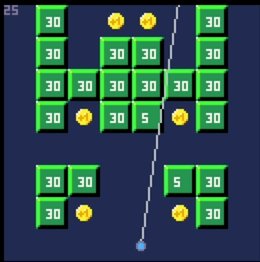
A little update on the BB-Tan-Clone game on Pico-8. Bouncy corners are working, with actual circle-to-rect-collisions.

A little update on the BB-Tan-Clone game on Pico-8. Bouncy corners are working, with actual circle-to-rect-collisions.

RE last post: I underestimated the ways this collision can go wrong. I used a small rect as a ball-collider, not a circle, so it gets weirdly stuck. I think I’ll rewrite it from Rect->Rect collisions to Circle->Rect.
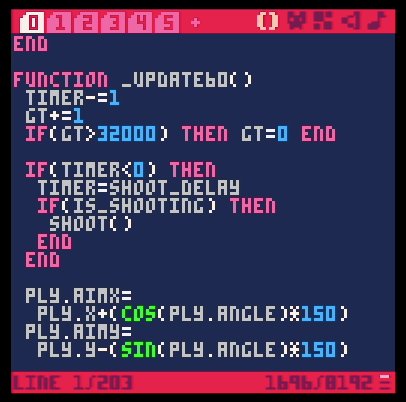
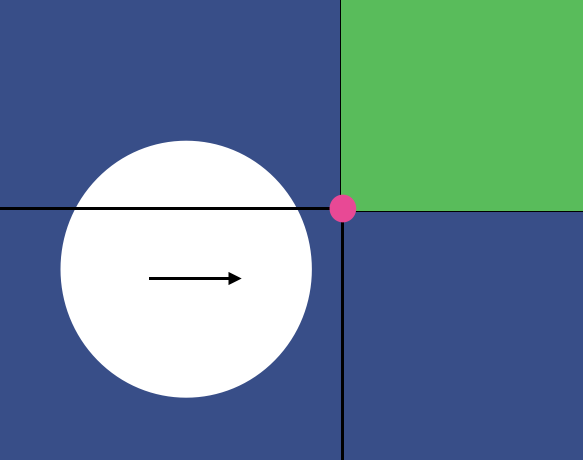
On the BB-Tan-Clone I failed to imagine how a simple corner-collision would work. After hitting a corner, the circle should bounce differently. A comment on SO lead me to a good approach: The corner is an infinitely small circle, so this case can be handled the same as two circles colliding.

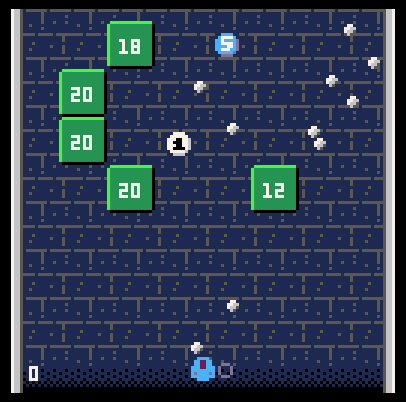
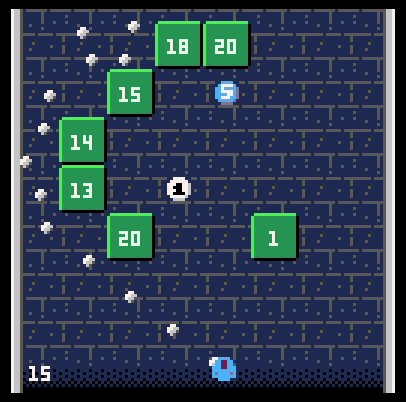
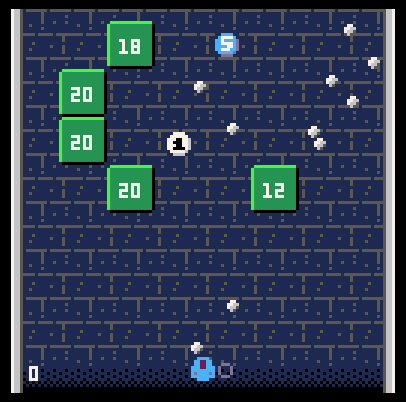
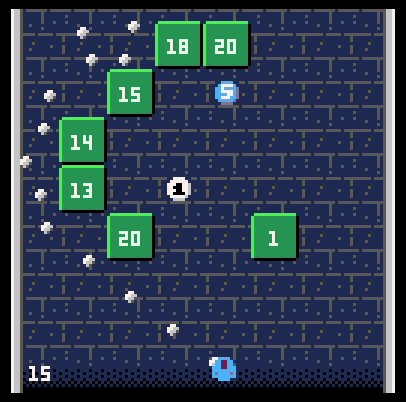
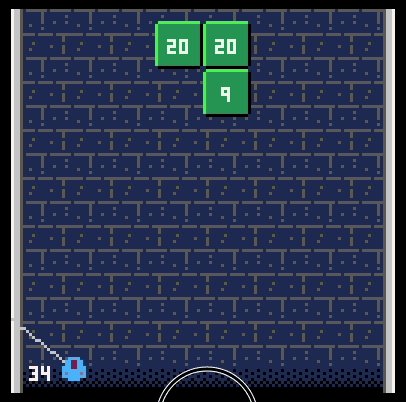
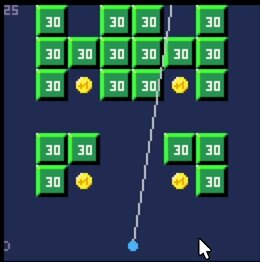
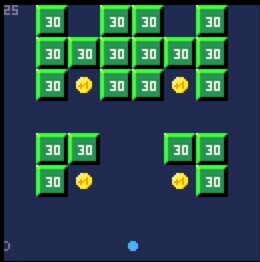
Added some more goods to the Pico-8 BB-Tan-Clone. The aim has acceleration to allow finer movement. The level is going down after each round and the shooting-position is changing depending on the first lost ball. Also I got items now, giving the player one more ball per collection.

I did a quick BB-Tan clone with pico-8. Currently it has pretty simple collisions and a faux-level-editor via sprites. The level is also moving down after a round.

A concept of a game-idea… Vending Machine Simulator. But not as in: drive around and manage your vending-machines. More like: the vending-machine is the game. I feel like there could be more to it. (Every bullet-point is an unrelated thought) A card game, where a card is one product in one of the vending-tracks. You draw and place the cards randomly in a grid, like 4x4. You have to use a vending-machine “from hell” where you have to buy strategically for the product to not get stuck.
I wanted to test Codex and generated a little game-idea I have had for a while. A word-game where the player has to construct words out of the word-tiles they are given, combined with the letters of the words from the round before. Each round is restricted to 30 seconds and the player has to build a word that they haven’t used before. After a correct word has been submitted, the player gets dealt new letters.
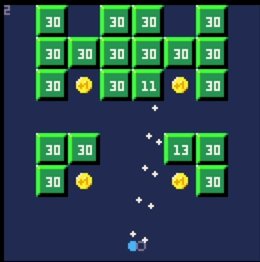
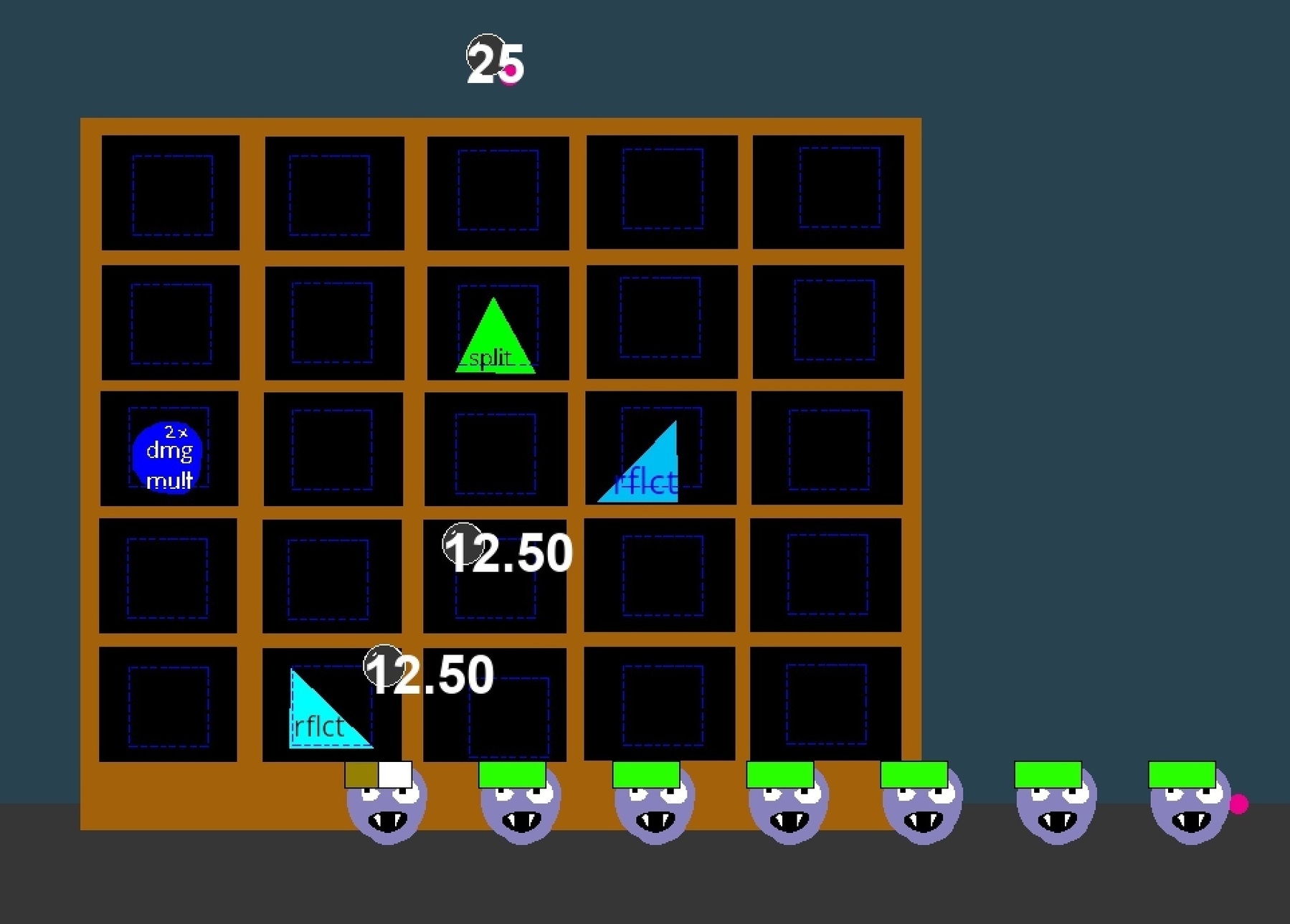
This is interesting! I made the modifiers rearrangeable and the challenge was to solve my test-level that I didn’t think would work with the given elements. It worked! I just had to figure out how to double the damage of both bullets after splitting. Let’s see which modifiers are next.

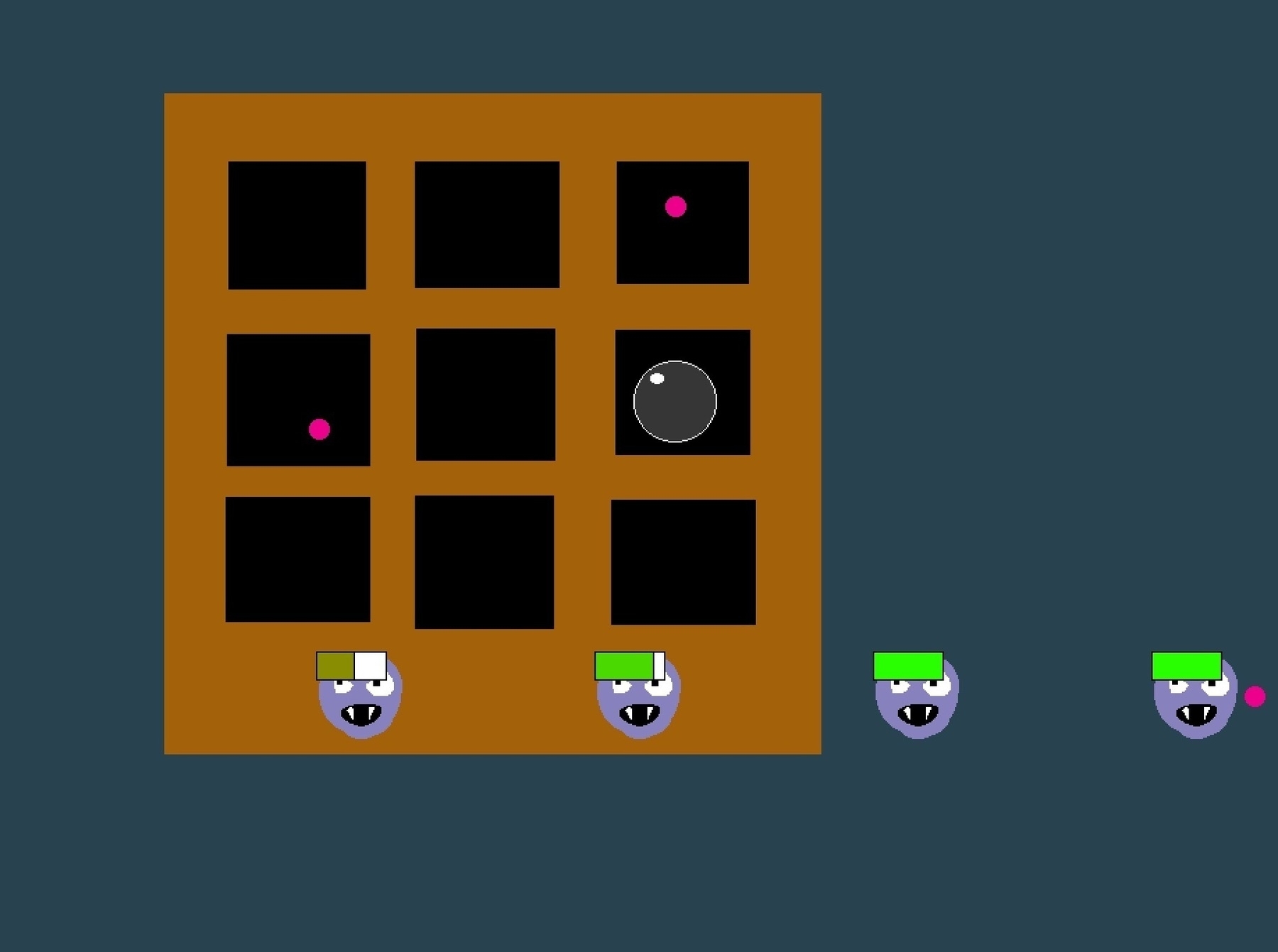
A little game prototype idea: Tower-Defense, but it’s literally a tower where the defense happens. Like a building where stuff is dropped from the windows on the enemies that are passing. I’m doing a quick prototype in GameMaker, which is probably the best free way to try something quickly.

It has been almost 10 years since my last kinda-finished game Dubiduh. I did some smaller things since then, like the Pico-8-Solitaire Kuso, but Dubiduh was not a clone of something existing. Usually there is a repeating pattern with the stuff I start. I’m inspired by a game/game-idea/new tech/engine, and I start a thing. Sometimes the motivation goes on for some weeks, sometimes it’s gone after a few days, sometimes I close the editor within the first hour, and wonder “why am I doing this?
A game-idea that I’ve thought about and prototyped a lot is a space-hangar-game. You’re managing a hangar with ships inbound and outbound. One version that I created with Elixir/Phoenix some years ago is round-based. You have 3-5 landing-platforms, and each round there is an incoming ship. Your goal is to assign the ships to the platforms. The catch is that the ships belong to different fractions (Cartel, Police, Corporate), and placing them next to each other will improve/decrease your reputation with that faction, depending on their relationship (rock-paper-scissors-style).
Just tried to take Fly.io’s phoenix.new for a spin. I love Elixir, even though I never really used it heavily. I learned about this service some months ago on Hackernews. It’s a coding environment with something like Copilot enabled, that lets you create complete Elixir/Phoenix apps. Or so I thought. Turns out it burned through my 20€ in an hour and I don’t even have a working CRUD app that I wanted.
I’m back from the three weeks of family-vacation. Always good and important to get off the keyboard for a while. Not sure if I’m going to continue on the Quorridors-Game. I think I’ll leave the side-projects for a while and focus a bit more on health and reading for a bit. I have gotten a good grasp on the basics of Qt, and it’ll definitely be my first choice for anything native.
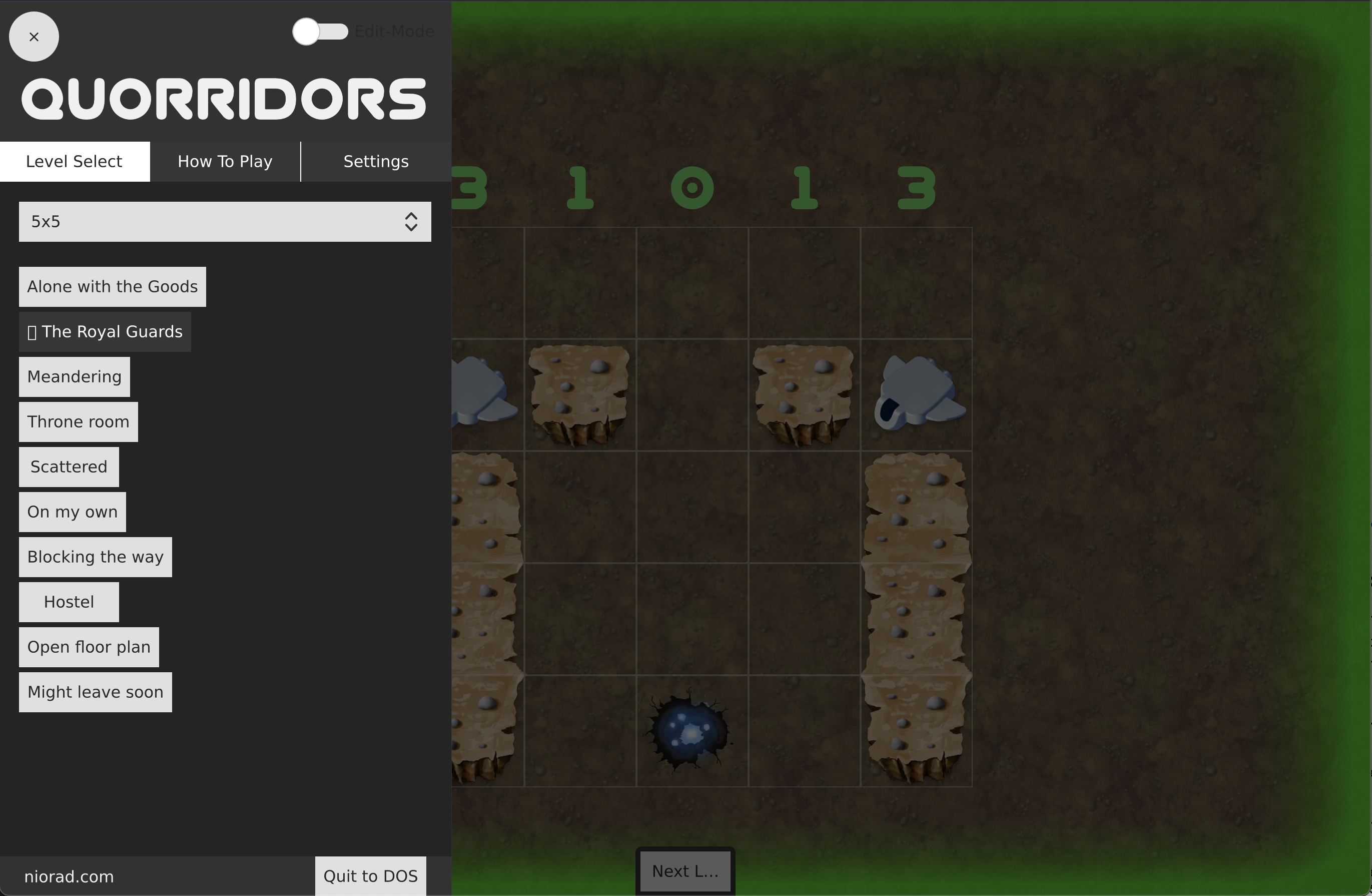
We have Web! I just managed to test the Qt-game’s WASM-build. It was quick and easy, I just had to downgrade my installed WASM from 4 to 3, and install it from Git instead of Homebrew. I also got a new ground-texture from OpenGameArt, and it looks 10x better already.

I have underestimated the performance implications of evaluating everything as lazy as possible in QtQuick/QML. The col/row-numbers get their color from calculating if there are too many walls in them or not. This routine got executed on each mouse-drag, maybe even on every hover. I added two arrays that hold the count-states, and changed the update-invocations to only happen on adding/removing of a wall.
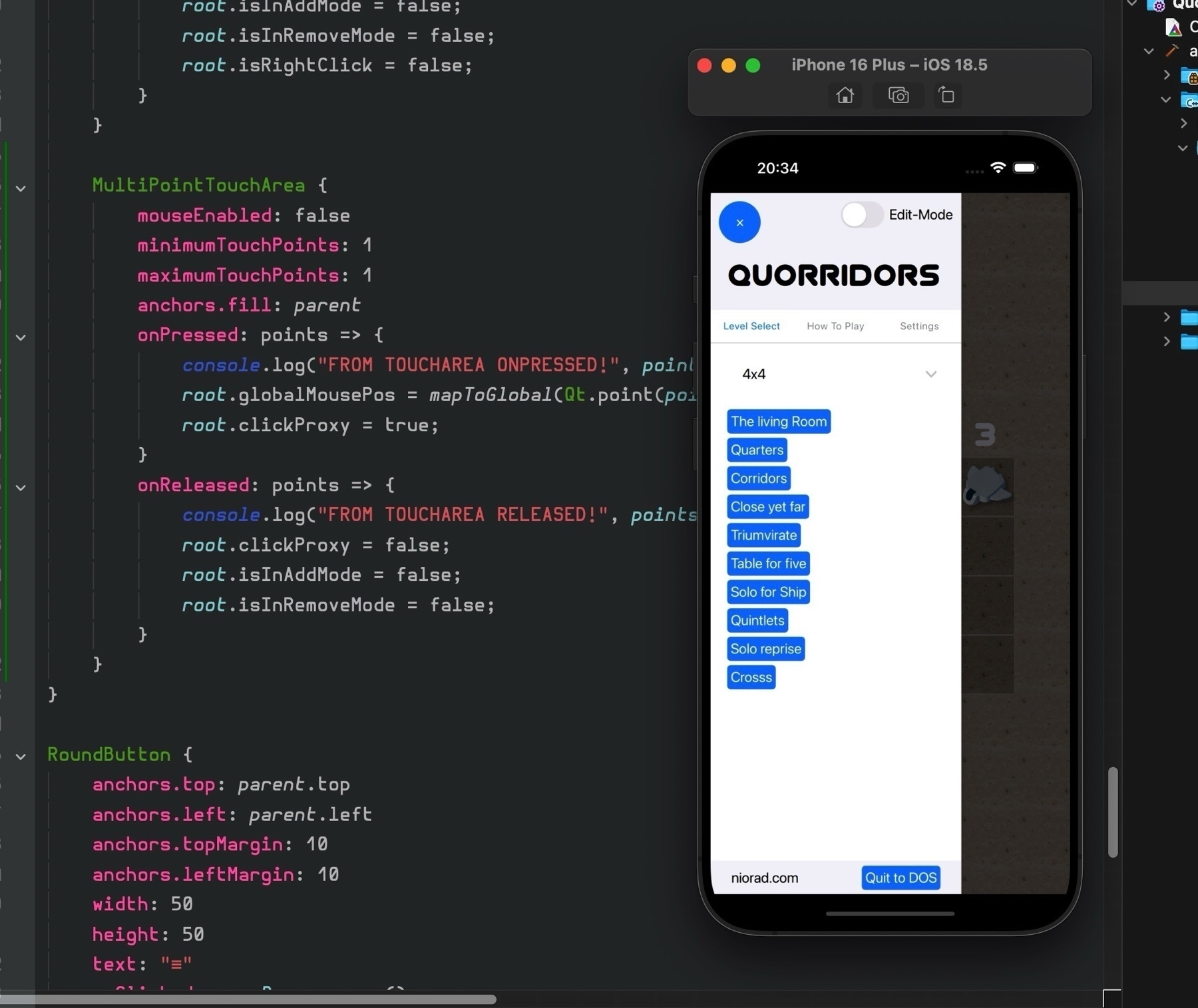
It may sound like premature optimization, but all levels bigger than 6x6 were really tedious to play on iOS, simulator and iPhone.
The game is running nicely on iOS! That means I can take it with me and make new levels on the go. I had to mess around a bit to combine MultiPointTouchArea and the normal mouse-handling, but it works surprisingly well!

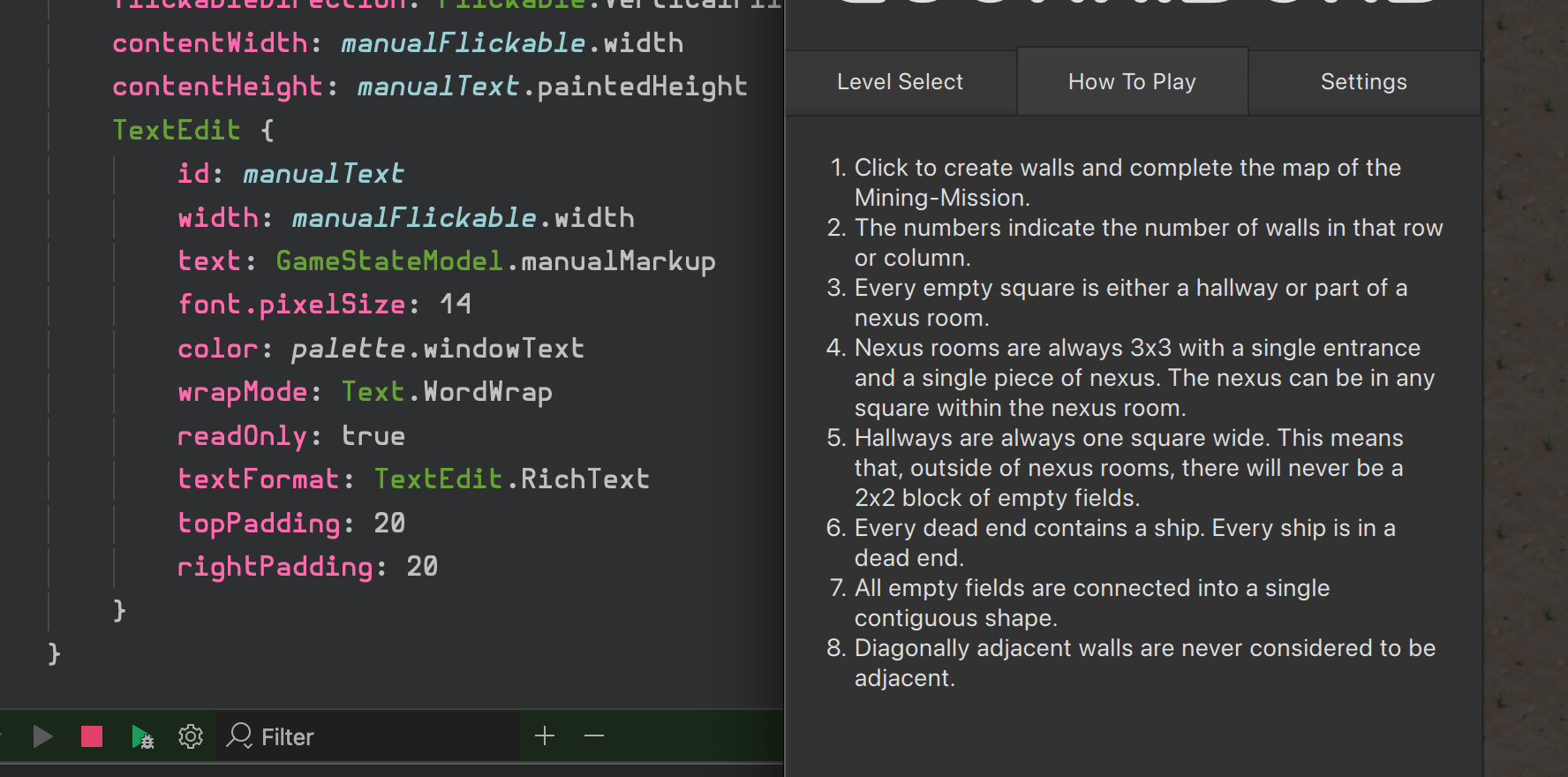
In QtQuick, it seems to be better to use a readonly TextEdit for showing rich text, than just adding HTML or Markdown to a normal Text-Object. Since I’m inside a flickable drawer, I’ll have to somehow disable selection, which seems to be enabled by default.

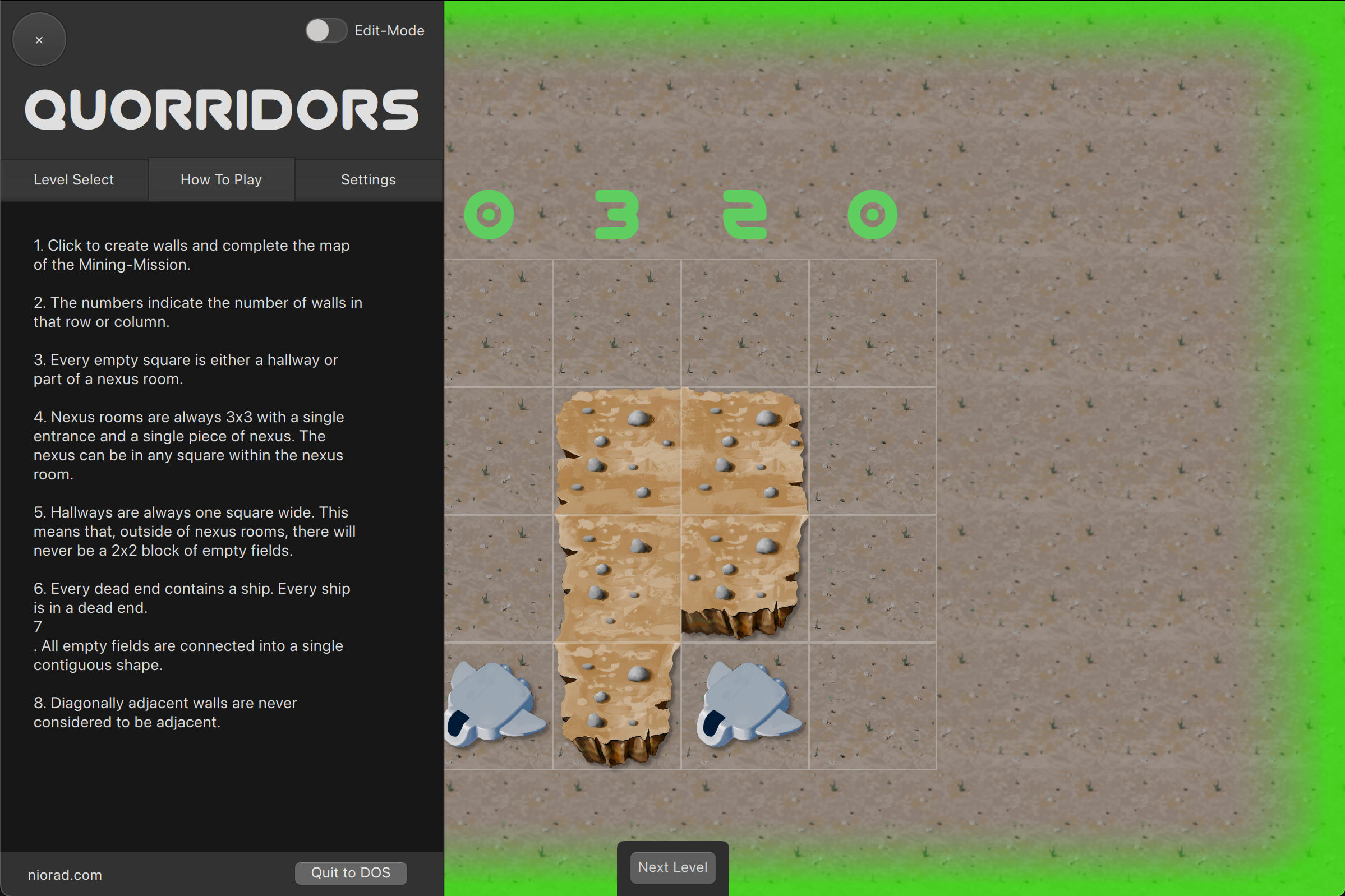
Quorridors update: A “next level” button and a winning-state for the screen.

The level editor is now usable for me to create more levels. Not really for shipping or for players, but let’s see. There are indicators if the level is valid, and even which of the conditions for completion are fulfilled. I can copy the generated level-string into the levels-object. I could add a paste-new-level-from-clipboard feature, where you copy the level from somewhere else and paste it in the editor. Will I add sound next?
A small update: We have a level editor! I can switch it on/off on every level and it will just edit it in place for now. The goal is to save the edited level in its own category. I got the methods from the JS-version, like adding/removing Drones and recounting the lines. So happy that I made the game-logic pretty functional and pure. Everything that is doing something will receive a board, with data, and return a new board.